Tutorial Illustrator - Icona documento
Buongiorno a tutti. Il tutorial Illustrator di questa settimana vi illustra come creare l'icona documento con il famoso software Adobe.
Aprite Illustrator e create un nuovo documento. Le impostazioni possono essere quelle che
volete. Se però dovete creare l'icona per il web, vi consiglio di creare un documento settato
con il profilo web.
Selezionate lo strumento Rettangolo con angoli arrotondati (fig. 1).
 |
| 1 |
Cliccate sullo spazio di lavoro e create un rettangolo come in figura 2 (86x120x8 px).
Scegliete il colore che volete. Non deve avere traccia.
 |
| 2 |
Allineate al centro. per farlo tenete selezionata la forma e sul pannello Allinea cliccate in due tasti indicati in figura 3.
 |
| 3 |
Selezionate lo strumento Rettangolo (fig. 4).
 |
| 5 |
Create un quadrato come in figura 5 (28x28x8 px).
 |
| 5 |
Cambiate il colore del quadrato scegliendo la versione più chiara del colore usato per il rettangolo coi bordi arrotondati. Detto meglio, se il rettangolo grande è blu, il quadrato deve essere un blu più chiaro. Se rosso, un rosso più chiaro. E così via. Posizionate il quadrato come in figura 6.
 |
| 6 |
Selezionate lo strumento Selezione (fig. 7).
 |
| 7 |
Fate doppio click sul quadrato, trovandovi in una finestra come quella in figura 8.
 |
| 8 |
Selezionate lo strumento Selezione diretta (fig. 9).
 |
| 9 |
Selezionate solo e soltanto il punto indicato in figura 10 e cliccate Canc per eliminarlo.
 |
| 10 |
In questo modo il quadrato sarà tagliato in due diagonalmente come in figura 11.
Nella stessa figura vi ho indicato un secondo punto che dovete selezionare con lo strumento selezione diretta.
 |
| 11 |
Cambiategli l'angolo a 8 px dal menù apposito, così che si arrotondi (fig. 12).
 |
| 12 |
Tornate indietro cliccando due volte sulla freccia indicata in figura 13.
 |
| 13 |
Selezionate lo strumento Aggiungi punto di ancoraggio (fig. 14).
 |
| 14 |
Sul rettangolo grande, aggiungete due punti di ancoraggio come indicato in figura 15.
 |
| 15 |
Attivate lo strumento Selezione diretta (vedi fig. 9) e selezionate il punto indicato in figura 16 e cliccate Canc per eliminarlo.
 |
| 16 |
Dovreste trovarvi in una situazione come in figura 17.
 |
| 17 |
A questo punto dobbiamo solo ultimare il tutto.
Selezionate nuovamente lo strumento Rettangolo (vedi fig. 4) e create un rettangolo all'incirca come quello che vedete in figura 18.
 |
| 18 |
Duplicatelo fino ad ottenere per lo meno 4 rettangoli totali e disponeteli come in figura 19.
 |
| 19 |
Per farlo aiutatevi in questo modo: tenete premuto Shift e cliccate su ogni rettangolo.
Lasciate il tasto Shift e cliccate ancora una volta sul primo rettangolo, così che la selezione risulti come in figura 20.
 |
| 20 |
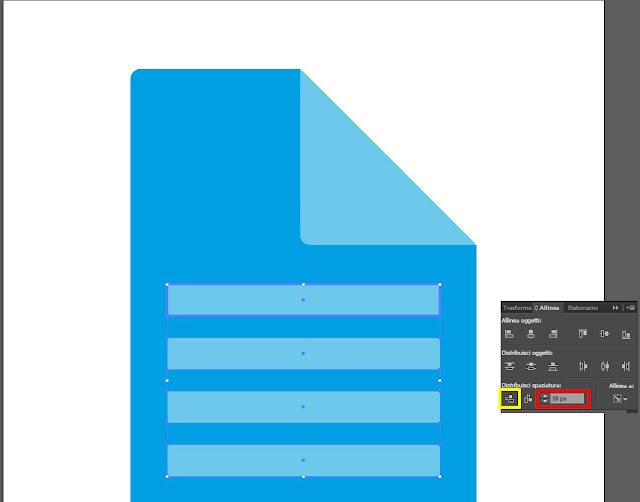
Andate sul pannello Allinea e impostate la distanza che volete (nel mio caso è di 18px) nel box indicato in rosso in figura 21 e poi premete il bottone indicato in giallo. È uno strumento che vi aiuta a disporre i vostri elementi in maniera equidistante.
 |
| 21 |
Infine, con lo strumento Selezione (vedi figura 7) attivo, accorciate a piacere (ma non troppo) il primo rettangolo. In figura 22 un esempio per darvi un'idea.
 |
| 22 |
Nel caso il tutorial via sia piaciuto e/o risultato utile, vi chiedo gentilmente di condividerlo sui vostri canali social. Per farlo vi basta un semplice click sul relativo tasto sotto la voce Condividi. Vi ringrazio tantissimo. Aiutate il blog a crescere.



Commenti
Posta un commento