Con il tutorial odierno vi mostro come disegnare l'icona di una SD Card con Illustrator. Tutto con poche e semplici mosse.
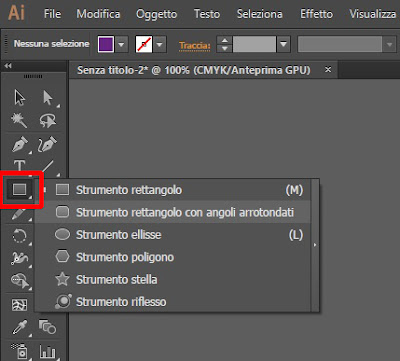
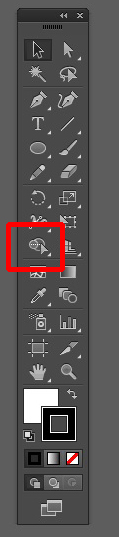
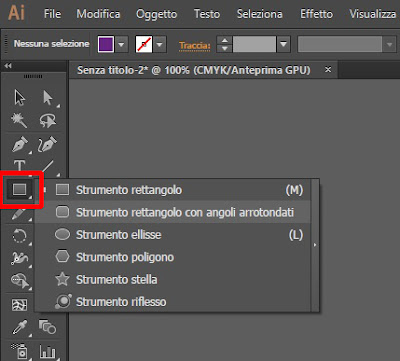
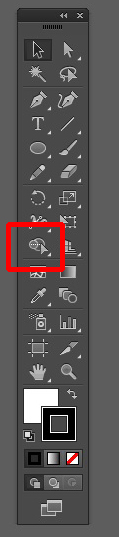
Create un nuovo file (File > Nuovo) e selezionate lo strumento "Rettangolo con angoli arrotondati" (fig.1)
 |
| 1 |
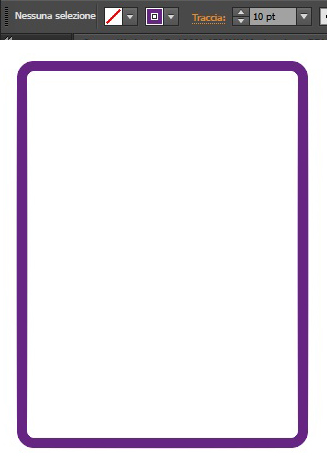
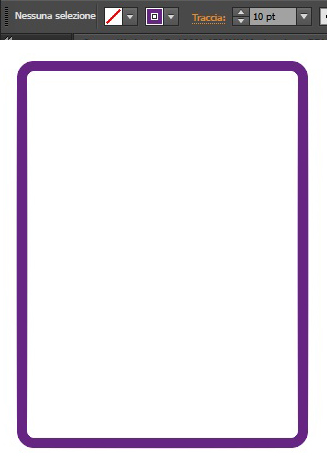
Disegnate il rettangolo e toglietegli il riempimento e impostate una traccia. A vostra discrezione il colore che volete usare e lo spessore che volete dare alla traccia (io l'ho fatto viola e con traccia 10, come potete vedere).
 |
| 2 |
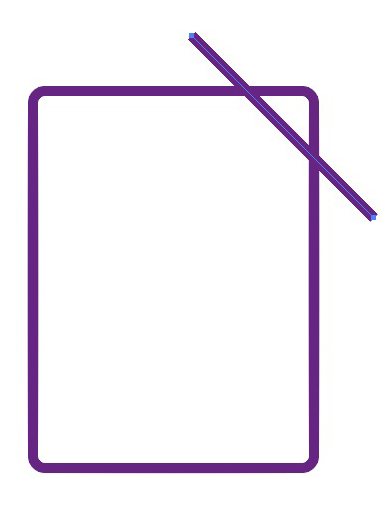
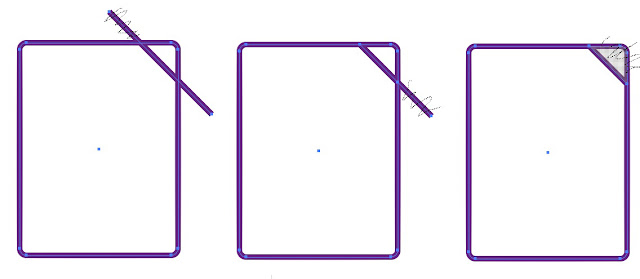
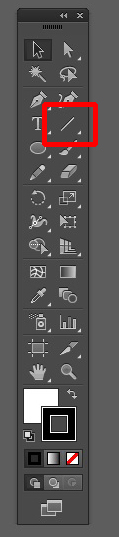
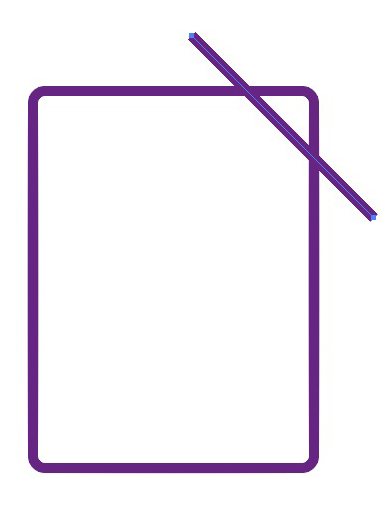
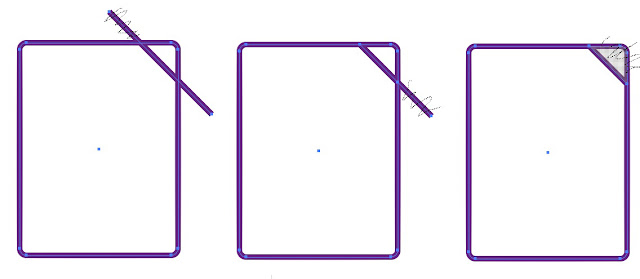
Selezionate lo strumento "Linea" (fig. 3) e disegnate una linea a 45° gradi (per farlo tenete premuto il tasto Shift) come quella in figura 4, posizionandola come in figura.
 |
| 3 |
 |
| 4 |
Selezionate tutto (rettangolo e linea) e attivate lo strumento "Crea forme" (fig. 5) e tenendo premuto Alt (Option su Mac) disegnate delle righe, una alla volta, come quelle in figura 6.
 |
| 5 |
 |
| 6 |
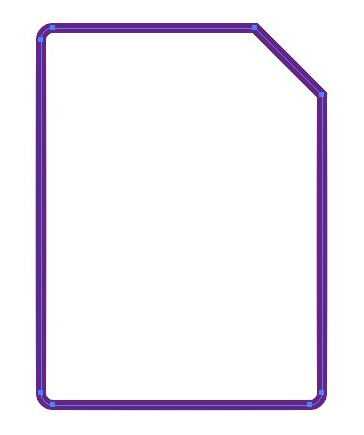
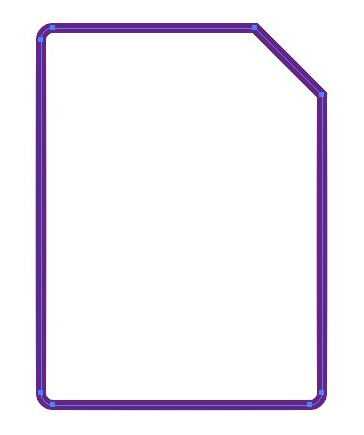
Dovreste ottenere la forma in figura 7.
 |
| 7 |
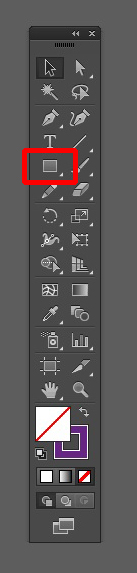
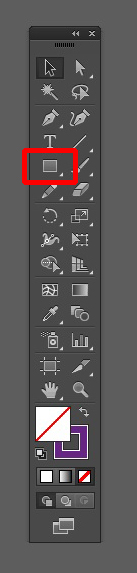
Selezionate lo strumento "Rettangolo" (fig. 8) e disegnate un rettangolo come in figura 9. Stavolta deve avere il riempimento e non deve avere la traccia.
 |
| 8 |
 |
| 9 |
Duplicate il rettangolo (Ctrl+C/Ctrl+V) e posizionate il rettangolo copiato come in figura 10.
 |
| 10 |
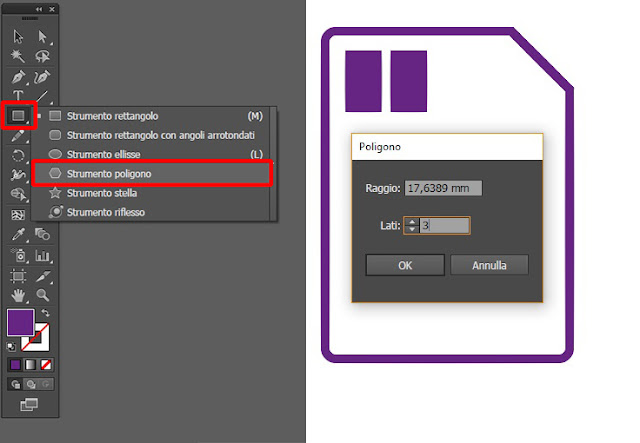
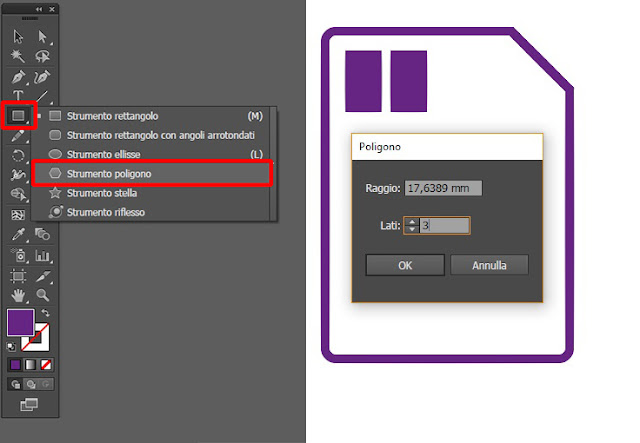
Ora selezionate lo strumento "Poligono", fate doppio click sullo spazio di lavoro. Nella finestra che si apre, alla voce "Lati" mettete "3" e date OK, così da creare un triangolo (fig 11).
 |
| 11 |
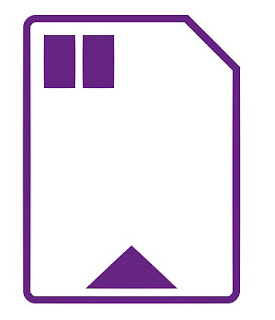
Attivate lo strumento "Selezione" (potete premere la "V" sulla tastiera) e modificate il triangolo e posizionatelo come in figura 12.
 |
| 12 |
Non vi è altro da aggiungere.
Alla prossima.















Commenti
Posta un commento