Ecco a voi un tutorial semplice per ottenere un effetto 3D con Photoshop.
Aprite Photoshop e importate la vostra immagine (Nota: l'immagine deve essere in bianco e nero, avete dunque due opzioni: o la vostra immagine è già in b/n, oppure importate un'immagine a colori e la "trasformate" in b/n).
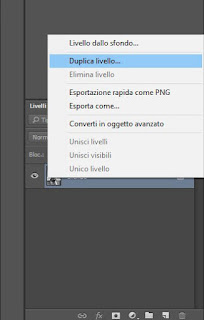
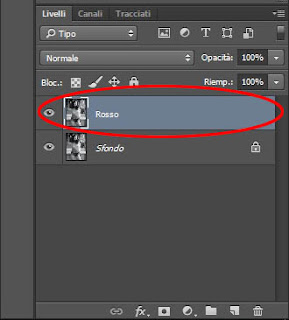
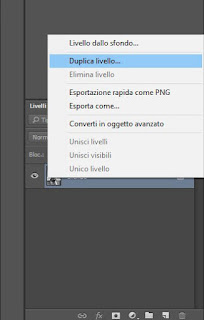
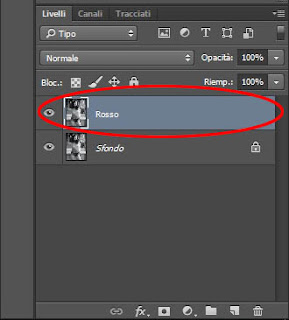
Duplicate il livello di sfondo (fig. 1) e rinominatelo "Rosso" (fig. 2).
 |
| Fig. 1 |
 |
| Fig. 2 |
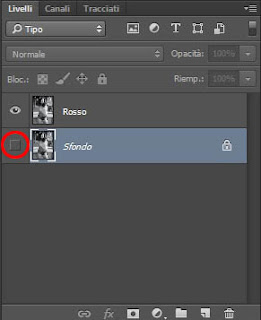
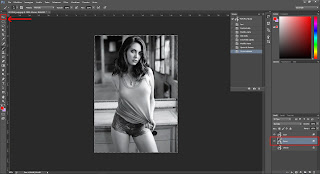
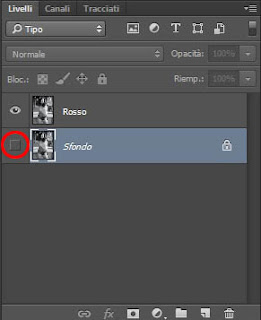
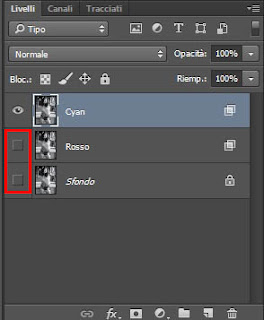
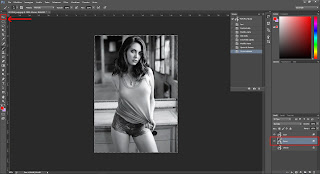
"Spegnete" il livello sfondo cliccando sull'occhietto che si trova a fianco. Dovreste trovarvi nella stessa situazione in fig. 3.
 |
| Fig. 3 |
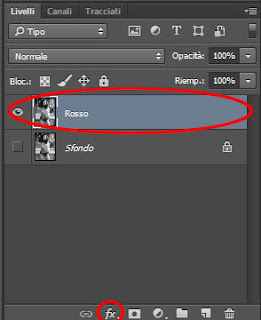
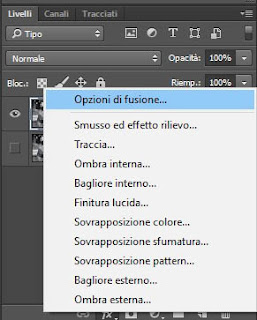
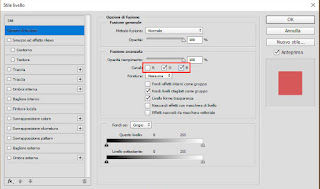
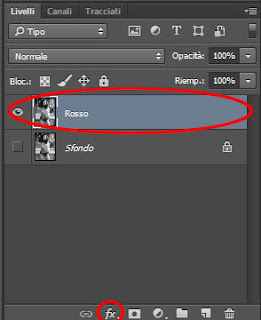
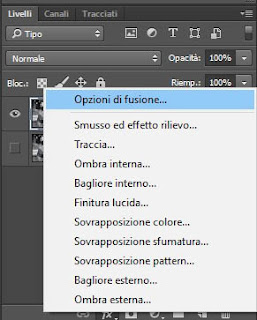
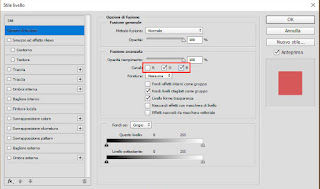
Tenendo selezionato il livello "Rosso", premete sul tasto degli stili di livello (indicato in basso nella fig. 4) e selezionate "opzioni di fusione" (fig. 5).
 |
| Fig. 4 |
 |
| Fig. 5 |
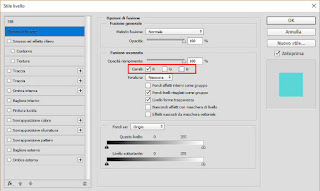
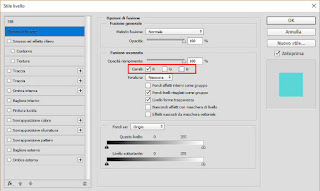
Nella finestra che si apra, andate alla voce "Canali" e tenete spuntato solo il quadratino con affianco la R (fig. 6).
 |
| Fig. 6 |
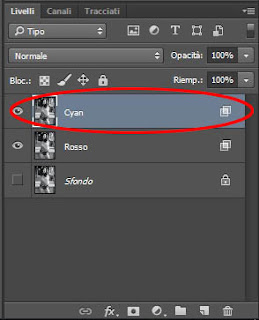
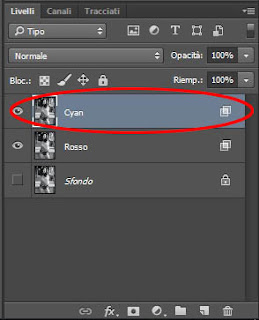
Duplicate il livello "Rosso" e nominatelo "Cyan" (fig. 7).
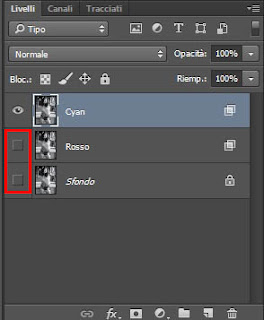
Spegnete il livello "Rosso", cliccando l'occhietto a fianco (fig. 8).
 |
| Fig. 7 |
 |
| Fig. 8 |
Tenendo selezionato il livello "Cyan", cliccate sul tasto fx degli stili di livello e cliccate nuovamente su "opzioni di fusione".
Nella finestra, andate nuovamente su canali. Stavolta mettete la spunta di fianco a G e B (fig. 9).
 |
| Fig. 9 |
Ora riattivate e selezionate il livello "Rosso".
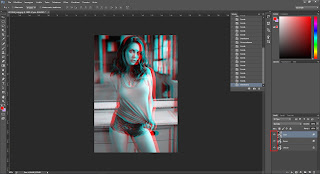
Selezionate lo strumento "sposta" (è quello indicato dalla freccia in fig. 10 che potete attivare anche premendo V sulla tastiera).
Cliccate la freccia verso destra della vostra tastiera per tot. volte (nell'esempio io l'ho premuta 10 volte).
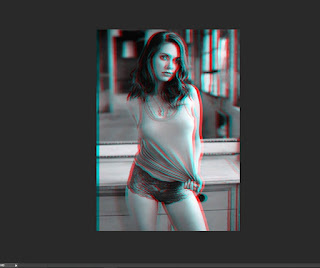
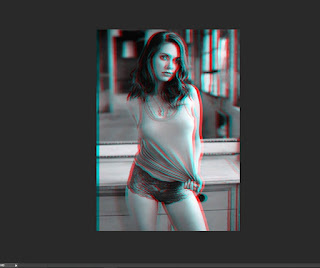
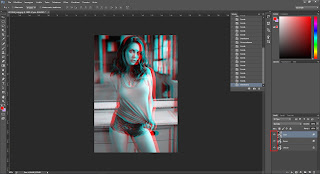
Dovreste trovarvi in una situazione simile a quella in fig. 11.
 |
| Fig. 10 |
 |
| Fig. 11 |
Ora selezionate il livello "Cyan" e, con lo strumento sposta, spostatelo verso sinistra (premendo la freccia a sinistra della tastiera).
I due livelli (Rosso e Cyan) devono essere spostati in modo speculare: se spostate Rosso di 10 verso destra, Cyan dovrà essere spostato di 10 verso sinistra (ripeto che 10 è quanto ho fatto io, se voi fate 6, allora saranno 6 e 6).
Infine riattivate anche lo sfondo, così da non avere i contorni dell'immagine colorati (fig. 12).
 |
| Fig. 12 |
Il lavoro è finito evvaffanculo.
(di seguito un prima e dopo fatto da me, dove ho spostato Rosso e Cyan solo di 5).
 |
| Originale |
 |
| Finale |

















Commenti
Posta un commento