Tutorial Illustrator - Testo attorno a disegno
Il tutorial Illustrator di questa settima vi mostra come fare in modo che il testo si disponga attorno a un disegno, invece che sovrapporsi ad esso.
Tanto per cominciare aprite Illustrator e prendete l'immagine che dovete/volete utilizzare, nel mio esempio userò Spongebob.
NOTA BENE: per quanto riguarda questo Tutorial, funziona solo con immagini vettoriali. Dunque il mio Spongebob, non essendo vettoriale, dovrò renderlo tale.
Quindi seleziono la mia immagine e premo su Ricalco Immagine (fig. 1).
 |
| 1 |
 |
| 2 |
Ora cliccate su Espandi (fig.3).
 |
| 3 |
Nel mio caso, la foto presenta ancora un tracciato attorno, quindi vado su Oggetto > Separa (fig. 4), poi clicco sul tracciato e premo Canc/Delete per eliminarlo.
 |
| 4 |
 |
| 5 |
Questa è stata una parte doverosa perché come detto, il tutorial funziona solo con immagini vettoriali, quindi dovrete averne una già fatta da voi oppure renderla tale.
Iniziando il tutorial vero e proprio, selezionate lo strumento Testo (fig. 6).
 |
| 6 |
 |
| 7 |
Incollate il vostro testo.
Selezionate la vostra immagine e andate su Oggetto > Ordina > Porta in primo piano (fig.8).
 |
| 8 |
Sistemate il vostro testo in modo che copra tutto, dovreste trovarvi come in figura.
 |
| 9 |
Selezionate la vostra immagine e andate su Oggetto > Contorna con testo > Crea (fig.10).
 |
| 10 |
Avete così creato un tracciato attorno al quale il testo si dispone automaticamente. Per gestire questo tracciato andate su Oggetto > Contorna con testo > Opzioni contornamento (fig.11) dove potrete aumentare o diminuire le dimensioni del tracciato.
 |
| 11 |
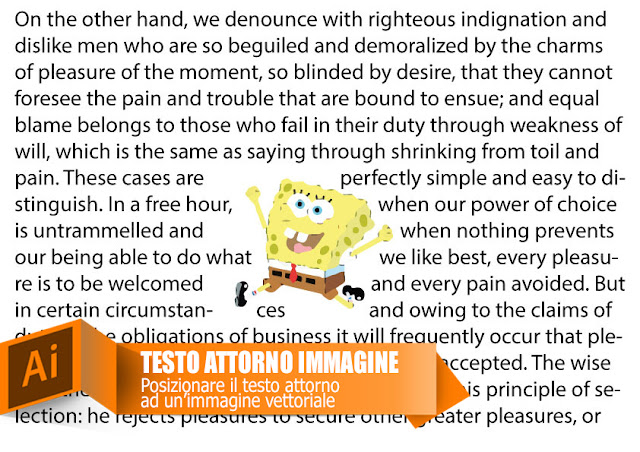
Potete spostare l'immagine dove volete, il testo le si sistemerà attorno.
Alla prossima.




Commenti
Posta un commento